A Functional Design Specification (FDS) is a document used by companies in a pre-development phase to translate all notes, concepts, and scope into a complete requirements document. The document can include anything from flowcharts, screenshots, and wire frames. At a minimum, an FDS will contain an organized list of requirements that can be used for development, testing, and client sign-off.
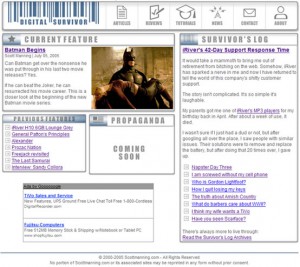
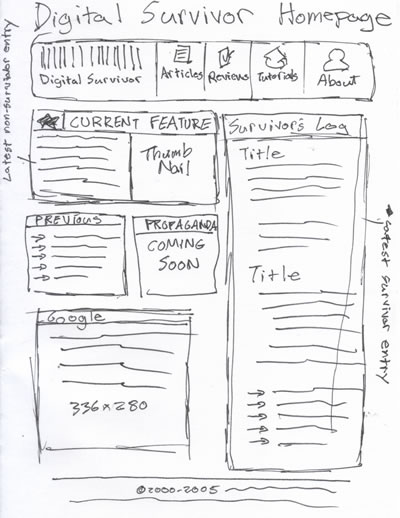
Samples of Functional Design Specifications:
Benefits of Using a Functional Design Specification
The benefits of having an FDS before starting development are numerous. By having a completed FDS, time, resources, and most importantly, money are all saved when everyone involved in designing, developing, testing, and approving of an application have signed-off on a document containing an organized list of all design and functional requirements.
By using an FDS:
- Development knows exactly what to develop
- Quality Assurance knows exactly what to test
- The client knows exactly what they will be getting
- Requirement Tracking Numbers
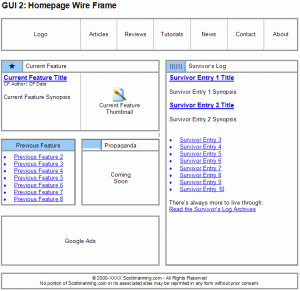
Screenshots, Mock-ups, and Wire Frames
Many developers have found themselves developing from a sketch that looked like it was drawn on a moving train.

Comparatively, an FDS prevents the headache of trying to translate stickynotes, cocktail napkins, and countless emails. Developers known exactly what they need to produce.
Sample of Mock-up and Wire Frame from an FDS (click to enlarge):
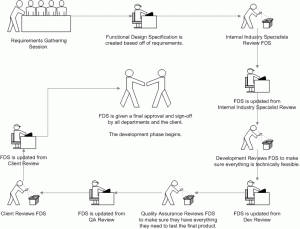
Creation, Review, and Approval Process
For a Functional Design Specification to be truly effective, it must be treated as the first and final word on a development project. In order for the FDS to reach that status, it must go through an extensive review and approval process once the requirements have been gathered.
Most development companies have an industry specialist, a development department/team, and a quality assurance department/team. The following flowchart is an example of a generic review process that would be used by most companies (click to enlarge).
Requirement Tracking Numbers
Each FDS should have a set of dynamic tracking numbers. Requirements are anything related to design and functionality. For each requirement, there is a number.
![guinumbers[1] GUI Numbers](https://scottmanning.com/wp-content/uploads/2011/04/guinumbers1.gif)
Once an FDS has been signed-off on and the development phase begins, these numbers are locked. They are used for testing, bug-tracking, and approval. When something isn’t functioning properly, a tracking number is referenced within the FDS. This allows Quality Assurance to say something along the lines of, “There is a bug with Field X, because it is in the wrong format. Please refer to GUI 2.6.4.”
Testing and bug-fixing become an easier process to manage and complete.
Changes and Document History
Usability expert Jakob Nielsen says, “The most common estimate is that it’s 100 times cheaper to make a change before any code has been written than it is to wait until after the implementation is complete.”
I have found this estimate to be true. Once an FDS is completed, it typically only takes a few minutes to make a change to the document. It could take days for a developer to make the same change to an existing application.
At the beginning of each FDS, we have a Document History table that tracks the origin of the document. As changes occur (and they always do), this history table is updated to detail changes and reference the affected tracking numbers.
This method of tracking changes to an application is much cleaner, easier to track, and easier to develop than the typical format changes are submitted to developers.
![changes-stickynote[1]](https://scottmanning.com/wp-content/uploads/2011/04/changes-stickynote1.gif)
Further Reading
There are plenty of books on writing requirements. Here are some that I have found useful over the years.
The Inmates are Running the Asylum by Alan Cooper – This is where I would tell just about anyone to start. It’s not only entertaining, but it gives aspiring business analysts and product owners an idea of what their job would entail. I’ve given away about a dozen copies of this book.
About Face: The Essentials of Interaction Design by Alan Cooper
The Business Analyst’s Handbook by Howard Podeswa
The Design of Everyday Things by Don Norman
Don’t Make Me Think by Steve Krug
Paper Prototyping by Carolyn Snyder