A Functional Design Specification (FDS) is a document used by companies in a pre-development phase to translate all notes, concepts, and scope into a complete requirements document. The document can include anything from flowcharts, screenshots, and wire frames. At a minimum, an FDS will contain an organized list of requirements that can be used for development, testing, and client sign-off. Scott Manning has been writing FDSs for years. At
MortgageRamp, he was the Lead Interface Designer in charge of training
and managing a team that produced over 3,000 pages of documentation
for MortgageRamp's DealCentral Lender application (Read more in
Scott's Resume.
Benefits of Using a Functional Design Specification
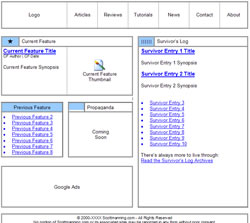
Screenshots, Mock-ups, and Wire Frames
Comparatively, an FDS prevents the headache of trying to translate stickynotes, cocktail napkins, and countless emails. Developers known exactly what they need to produce. Sample
of Mock-up and Wire Frame from an FDS
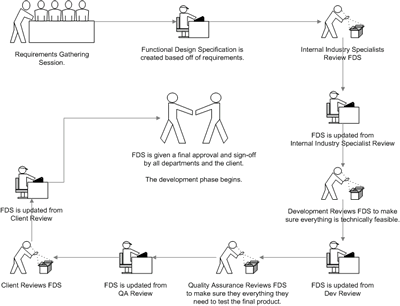
Creation, Review, and Approval
Process Most development companies have an industry specialist, a development department/team, and a quality assurance department/team. The following flowchart is an example of a generic review process that would be used by most companies. FDS Creation, Review, and Approval Process
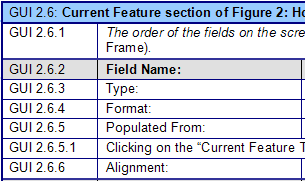
Requirement Tracking Numbers
Once an FDS has been signed-off on and the development phase begins, these numbers are locked. They are used for testing, bug-tracking, and approval. When something isn't functioning properly, a tracking number is referenced within the FDS. This allows Quality Assurance to say something along the lines of, "There is a bug with Field X, because it is in the wrong format. Please refer to GUI 2.6.4." Testing and bug-fixing become an easier process to manage and complete.
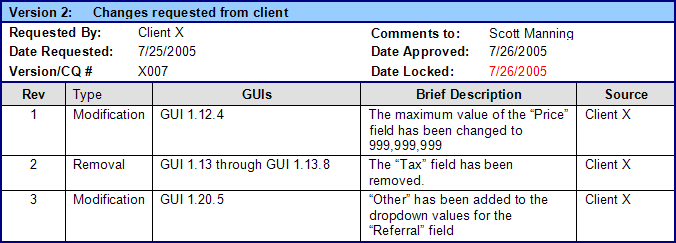
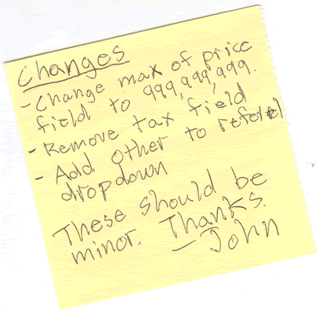
Changes and Document History I have found this estimate to be true. Once an FDS is completed, it typically only takes a few minutes to make a change to the document. It could take days for a developer to make the same change to an existing application. At the beginning of each FDS, we have a Document History table that tracks the origin of the document. As changes occur (and they always do), this history table is updated to detail changes and reference the affected tracking numbers.
This method of tracking changes to an application is much cleaner, easier to track, and easier to develop than the typical format changes are submitted to developers.
|
||||||||||||||||||||